少し前にこの処理を使ったところ、思いのほか好評だったので、その方法を書いてみました。
人物のプロフィール紹介などで使えるんじゃないか思います。
今回はCS6で作りましたが、Photoshop・InDesignとも、CS以降のバージョンであればまず問題ないと思います。(それ以前でも大丈夫かも)
とりあえず画像をダウンロード。
今回使うのはこの画像。

「足成」というサイトのフリー画像をダウンロードしました。
http://www.ashinari.com/2012/12/24-374520.php?category=266
高解像度のほうをダウンロードしましょう。(他の画像でも問題ありません。お好きな画像でどうぞ)
ダウンロードした画像をPhotoshopで開きます。
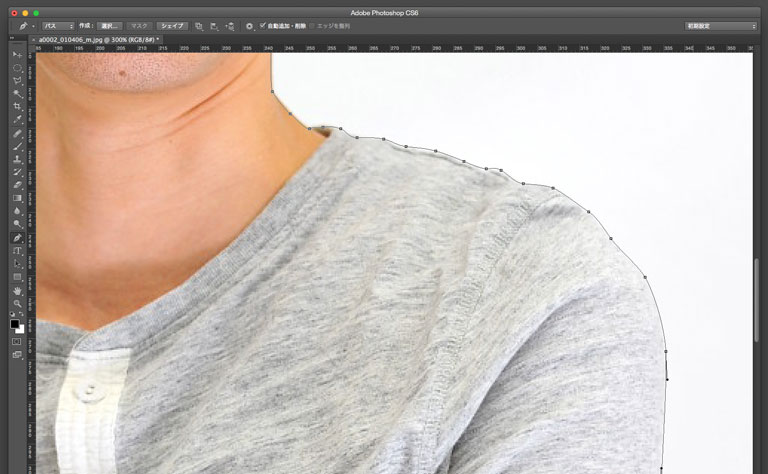
次にフォトショップを起動。画像を開いて、人物の部分を切り抜きます。

切り抜きはクリッピングパスでも、自動選択ツールでも、どちらでもお好きな方法で結構です。

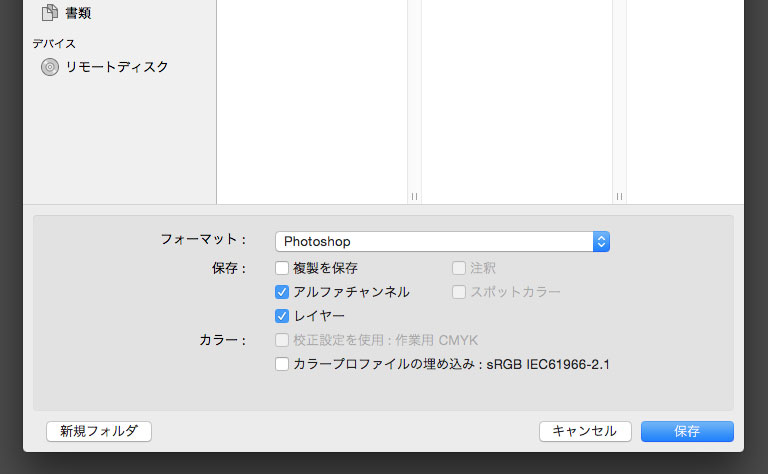
切り抜けたら、フォトショップ形式(.psd)で保存してください。

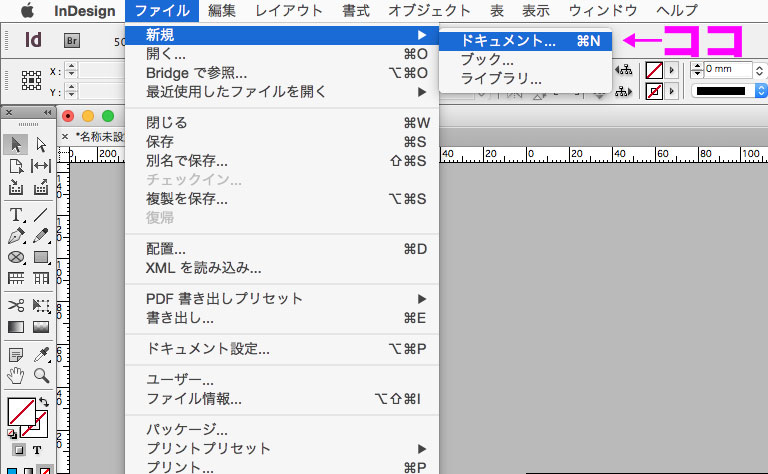
InDessignを起動して、新規ドキュメントを作成。
ファイルメニューから新規>ドキュメントを選びます。

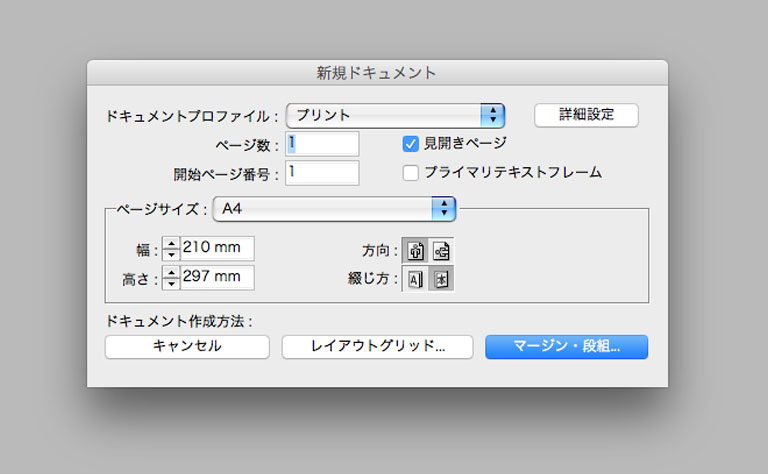
とりあえず練習なので、デフォルトのままA4サイズで結構です。

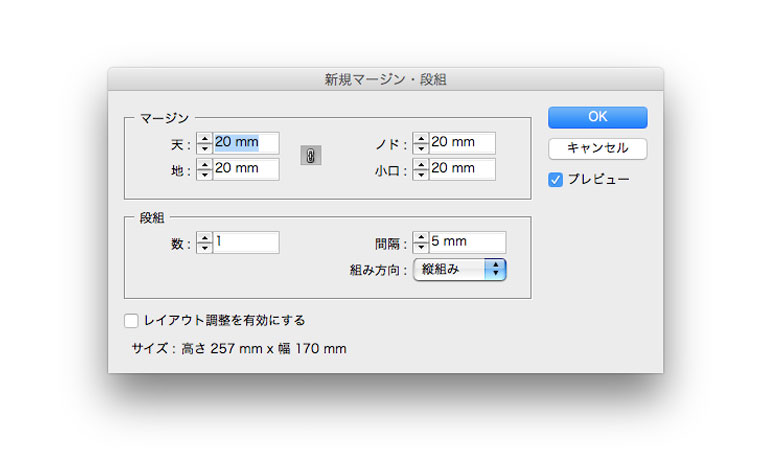
マージンなども適当にこんな感じで。

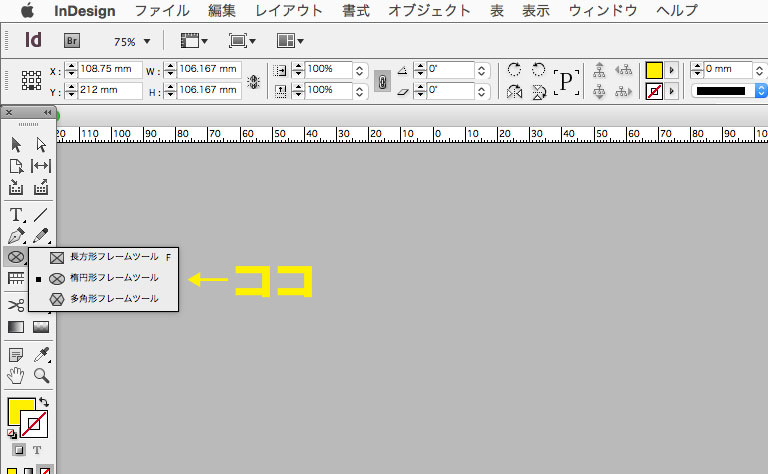
楕円形フレームツールで円を作成。
画像を配置するので、楕円形ツールではなく、楕円形フレームツールを選択します。

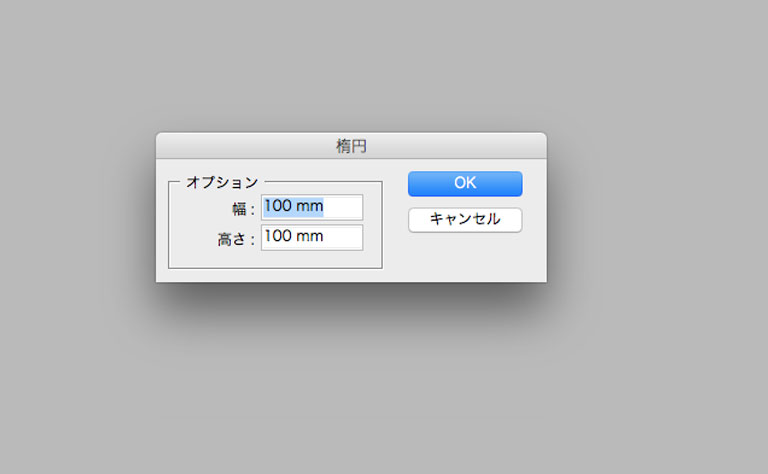
中央あたりでクリックすると、ダイアログボックスが表示されるので、幅・高さとも「100ミリ」と入力。

円の「塗り」を、「シアン50%」に設定。(これもお好みの色でどうぞ)
人物の画像を配置します。
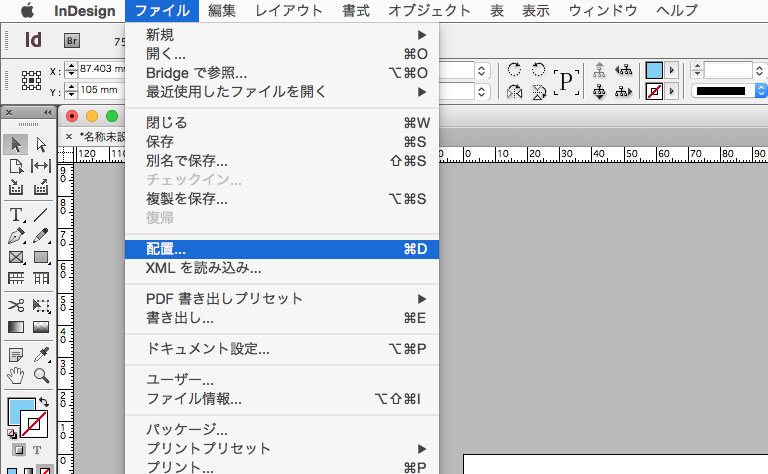
ファイルメニューから配置を選んで、先ほどフォトショップ形式で保存した画像を円の中に配置します。

配置
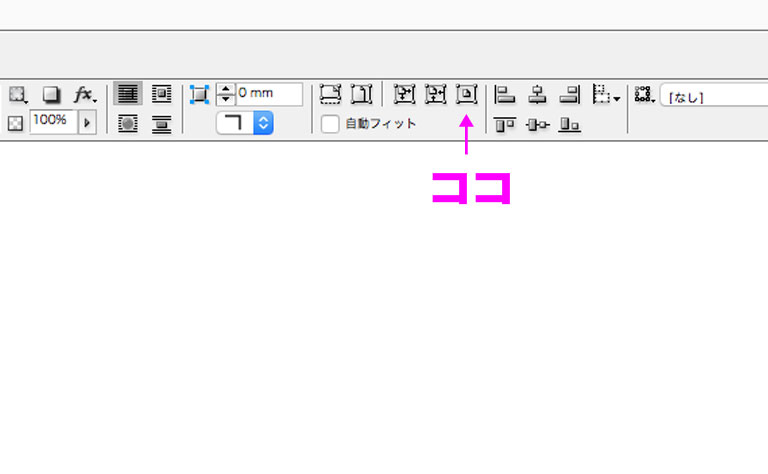
※人物が写っていない部分だけが表示されると思うので、「内容を中央に揃える」をクリックして、円の中央に人物が移動させて表示してください。

「内容を中央に揃える」

画像がジャギっていてイヤな場合は、オブジェクトメニュー>表示画質の設定>高品質表示を選んでください。
画像の比率を「55%」に設定すると、円に対してこれぐらいの比率になるはずです。

ダイレクト選択ツール(白い矢印)で中央に微調整したところ
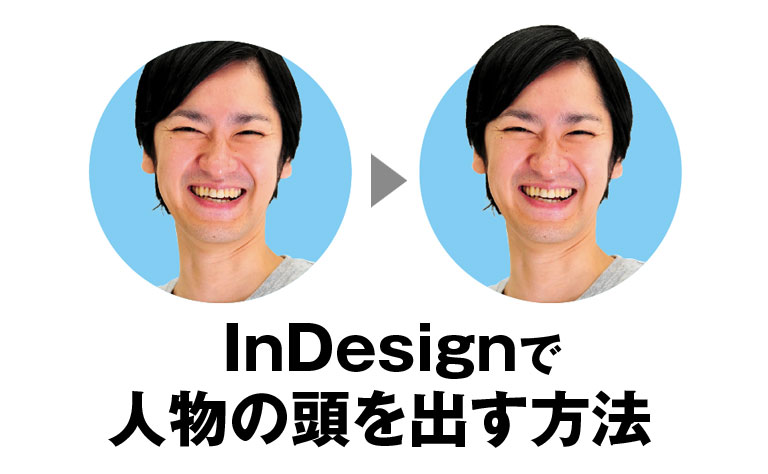
人物の頭を出しましょう。
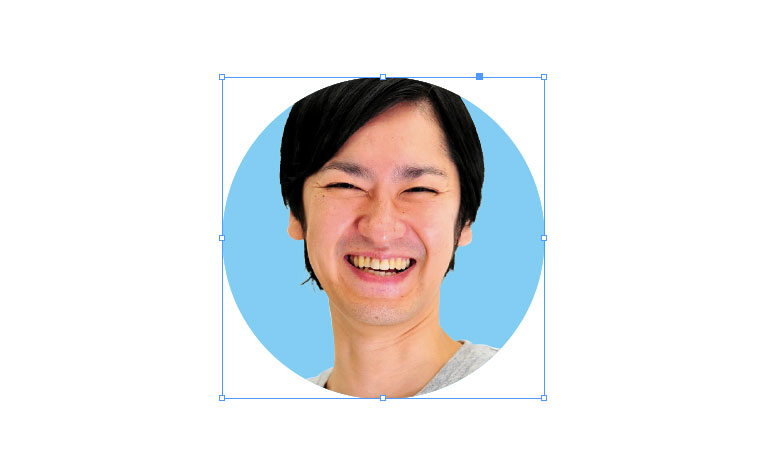
今回は頭を出してみようということなので、ダイレクト選択ツール(ツールボックスの白い矢印)で、人物をズズッと頭が少し切れる程度上に移動します。こんな感じでしょうか。

ダイレクト選択ツール(白い矢印)でさらに上へ
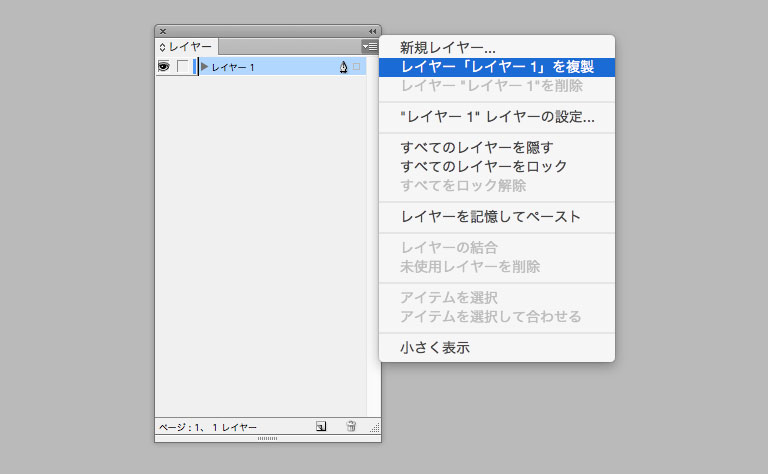
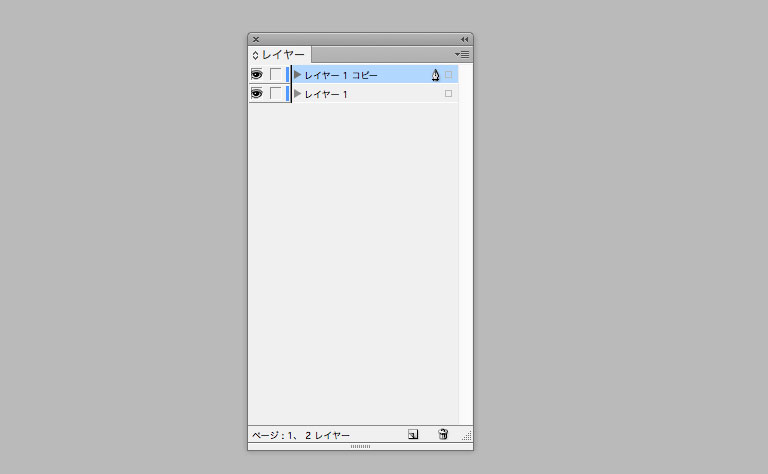
レイヤーのサブメニューから「レイヤーの複製」を選んで、レイヤーを複製します。(「レイヤー1コピー」といレイヤーが作成されます)


「レイヤー1コピー」のレイヤーを選んだ状態で、「選択ツール」で円をクリックして選択。
ポインタを上に移動して、縦長の楕円にします。

頭の切れた部分が見えるまでドラッグ
あと少しで完成です。
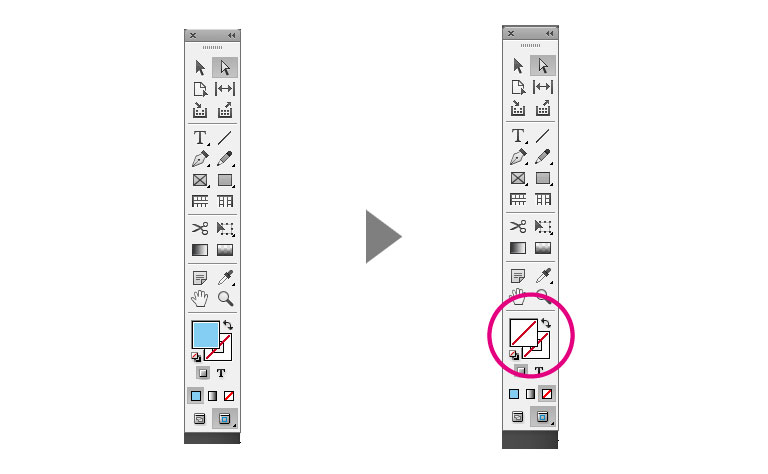
その楕円が選択された状態のまま、塗りを「ナシ」にします。

斜めの赤い線が、塗りなしの状態です。
ジャーン! 完成!

完成
お疲れ様でした〜!
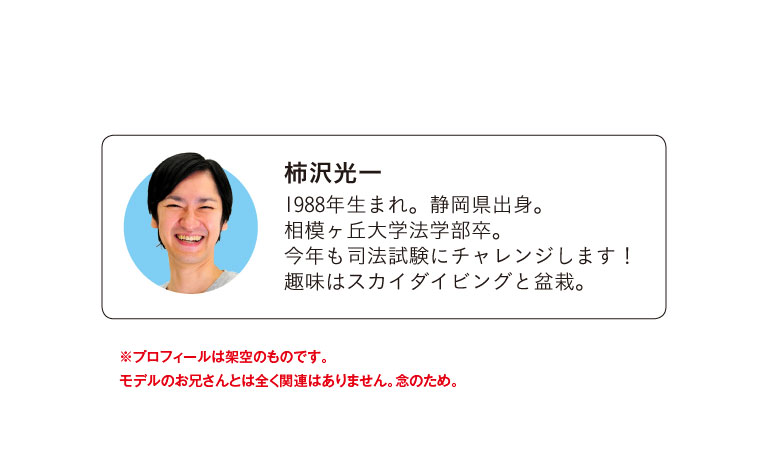
横に文字を配置すれば、少し印象のちがったプロフィール欄にもできます。

こんな感じ
少し詳細に解説し過ぎでしょうか?
わからないところがあれば補足しますので、コメントなどでお知らせください。




コメントを残す