一昨日、Googleさんから「https://chienoha.com/ で「モバイル ユーザビリティ」の問題が新たに検出されました」という件名のメールが届きました。
「モバイル ユーザビリティ」って、モバイル端末(スマホやタブレット)のユーザーのとっての使いやすさってことですよね?
こんなお知らせが届いたのは今回が初めてです。
メールの内容

送られてきたメール
新たに検出された問題の内容は2点。
- コンテンツの幅が画面の幅を超えています
- クリック可能な要素同士が近すぎます
どのページに対しての問題なのかわからないので、下部の青い部分「Search Consoleを使用してモバイル ユーザビリティ件の問題を修正」をクリックしました。
クリックするとブラウザが立ち上がり、問題のページが記載されたSearch Consoleのページにアクセスされました。
2点の問題は、どちらも昨年書いた保山耕一さんについての記事でした。
コンテンツの幅が画面の幅を超えています
モバイル画面の幅よりもコンテンツの幅が広いという指摘ですよね。
早速スマホで確認。
Youtube動画をいくつか貼っていたので、もしかしたらそのうちのどれかが、画面からはみ出ているのかな? と思ったけど、そのような箇所は見つけられませんでした。
wordpressでタグを確認しても、レスポンシブルになるように設定されていました。
クリック可能な要素同士が近すぎます
クリック可能な要素っていうのは、リンクが貼られている箇所ですよね。
しかしながら、今回指摘された保山さんの記事のテキスト内に、リンクが貼られているのは1箇所のみ。
クリックということなので、Youtubeの埋め込み動画も見て見たけど、動画と動画の間には文章があるので、近すぎるというのは考えにくい状態です。
「モバイル ユーザビリティの問題」で検索してみました
検索してみると、Googleのウェブマスターヘルプフォーラムで同じような内容で困ってる人を見つけることができました。
それぞれの状況が違うからか具体的な解決方法は見つけることができませんでした。
「タグを書き換える」とか「画像サイズを変える」とか書かれた記事も読みましたが、どうもこのサイトの事例とは違う気がします。
そもそもそういう問題なら、このサイト内の全てのページが問題になるはずです。
とりあえず記事を更新
とりあえず記事の内容も何も変更せず、更新ボタンだけクリック。
次に、再度メール下部の青い部分をクリックしてSearch Consoleに入り、エラーの検証を依頼しました。
するとこんなメールが届きます。

検証開始のメール
検証は数日かかるかもしれないそうなので放置……のつもりでしたが、少し気になったので「モバイル フレンドリー テストツール」でテストしてみることにしました。
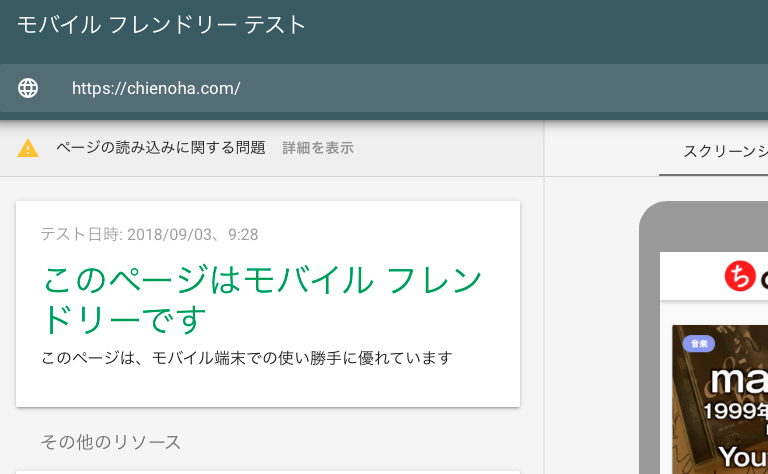
テスト結果。

このページはモバイルフレンドリーです!
どういうことなんでしょうね?
そして本日……
Google Search Console Team さんから再度お便りが届きました。

問題が修正されましたのメール
下部の「問題の詳細を確認する」をクリック。

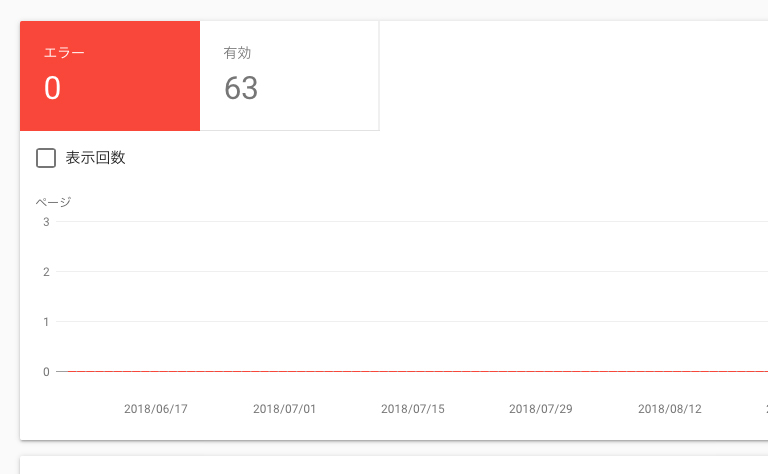
確認結果
エラーは「0」になり、問題は修正されたようです。
更新ボタンをクリックしただけなんですけどね……。
とりあえず一安心。
この件が、「モバイル ファースト インデックス」によるものなのかはさっぱり分かりませんが、下手に急いでCSSなどをいじくったりしなくて良かったと思います。
今後も移行期で何か問題が発生するかもしれませんが、慌てず焦らずの姿勢で行こうと思います。




同じような現象で困っていました。
私の場合、さらにいくつかの記事だけ『テキストが小さすぎて読めません』とも出ていました。
どの記事も同じ大きななんですが・・
さっそく該当記事の更新をして、再度チェックに出してみます。
ゆうママ 様
コメントありがとうございます!
モバイルユーザビリティで、苦戦されている方は多いようですね。
「テキストが小さすぎて読めません」の場合は、モバイルでの表示がひっかかることもあるようです。
wordpressのテーマによっては、レスポンシブルにする際に問題が発生したり。
私の拙い知識ではこの程度ですが、再度チャレンジしてみてください。